There is a package I wanted to publish to npmjs.com. That package provides a CLI tool among other features, and contains tests for that tool. Unfortunately, tests were made with only *NIX in mind, so it wasn’t possible to pass all tests and publish the package from Windows.
The main culprit is inside the following function:
function runWithInputAndExpect (input, args, expectedOutput, done) {
var command = 'echo "' + input.replace(/"/g, '\\"') + '" | node bin/cli.js ' + args;
exec(command, function callback (error, stdout, stderr) {
expect(error).to.be.a('null');
expect(stderr).to.equal('');
expect(stdout).to.equal(expectedOutput + '\n');
done(error);
});
}
What makes the difference between *NIX and Windows (as far as we concerned here) is how echo command works. First of all, it keeps the quotes! But after we try to remove them - we will soon discover that the rabbit hole might be quite deep.
And down the rabbit hole we go:


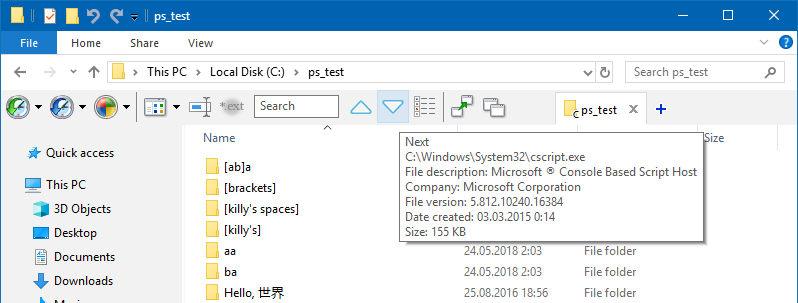
![set-location: Cannot find path 'C:[test]' because it does not exist. At line:1 char:1](/post/2017-03-19-powershell-square-brackets/test-doesnt-exist.png)
